在 SwiftUI 中使用自定义字体
导入
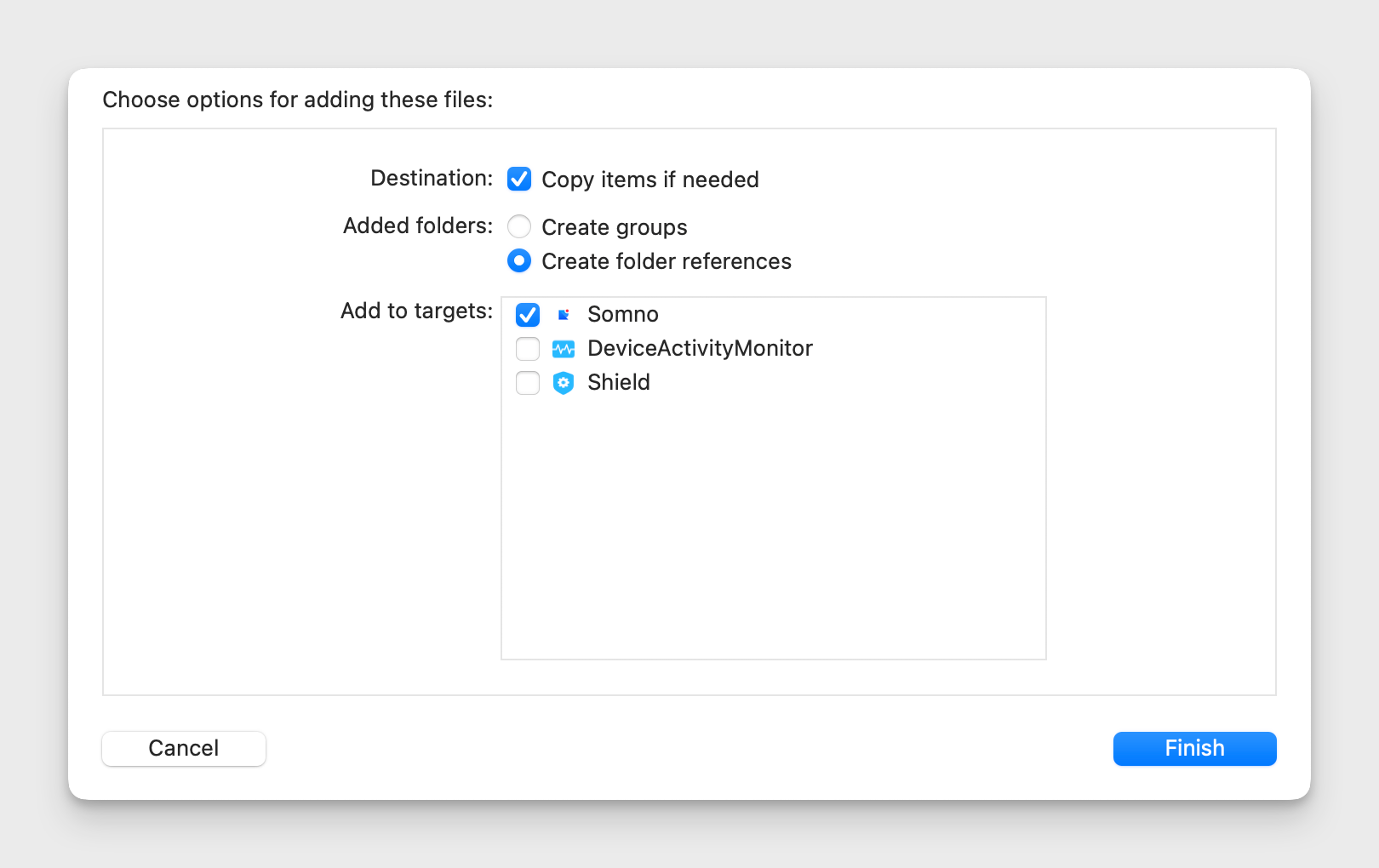
将自己的字体(ttf)拖入项目中,Xcode 会自动识别字体,并打开导入窗口,这里勾选 Add to targets

配置

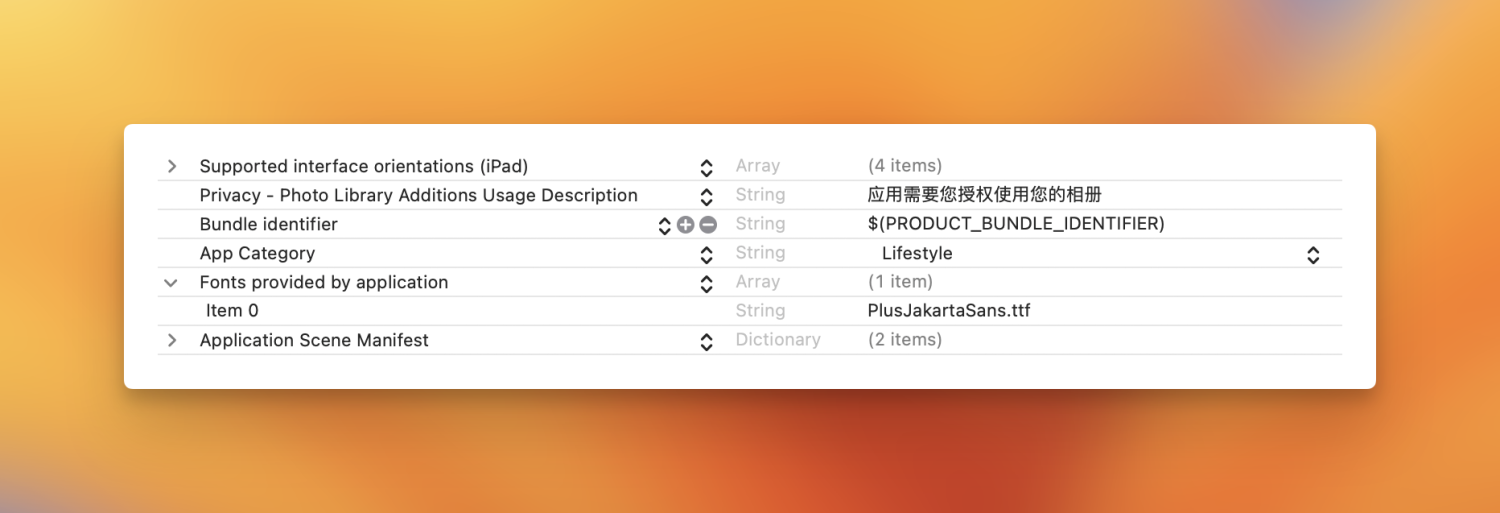
在 Info 里添加 Fonts provided by application,Item 0 设置为你的字体文件名。
使用
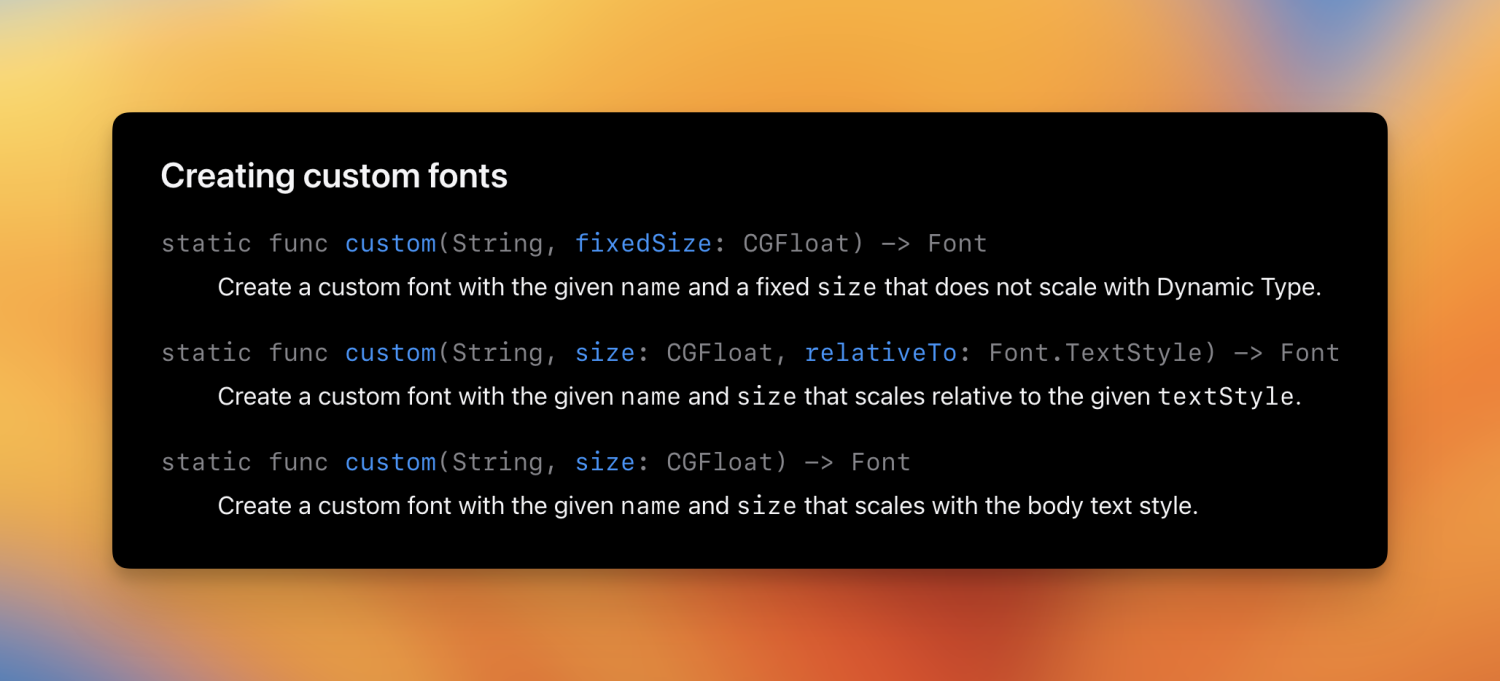
使用 .custom 来指定自定义的字体,使用方法见官网。
Text("Hello World")
.font(.custom("PlusJakartaSans-Regular", size: 100))
.foregroundStyle(.title)
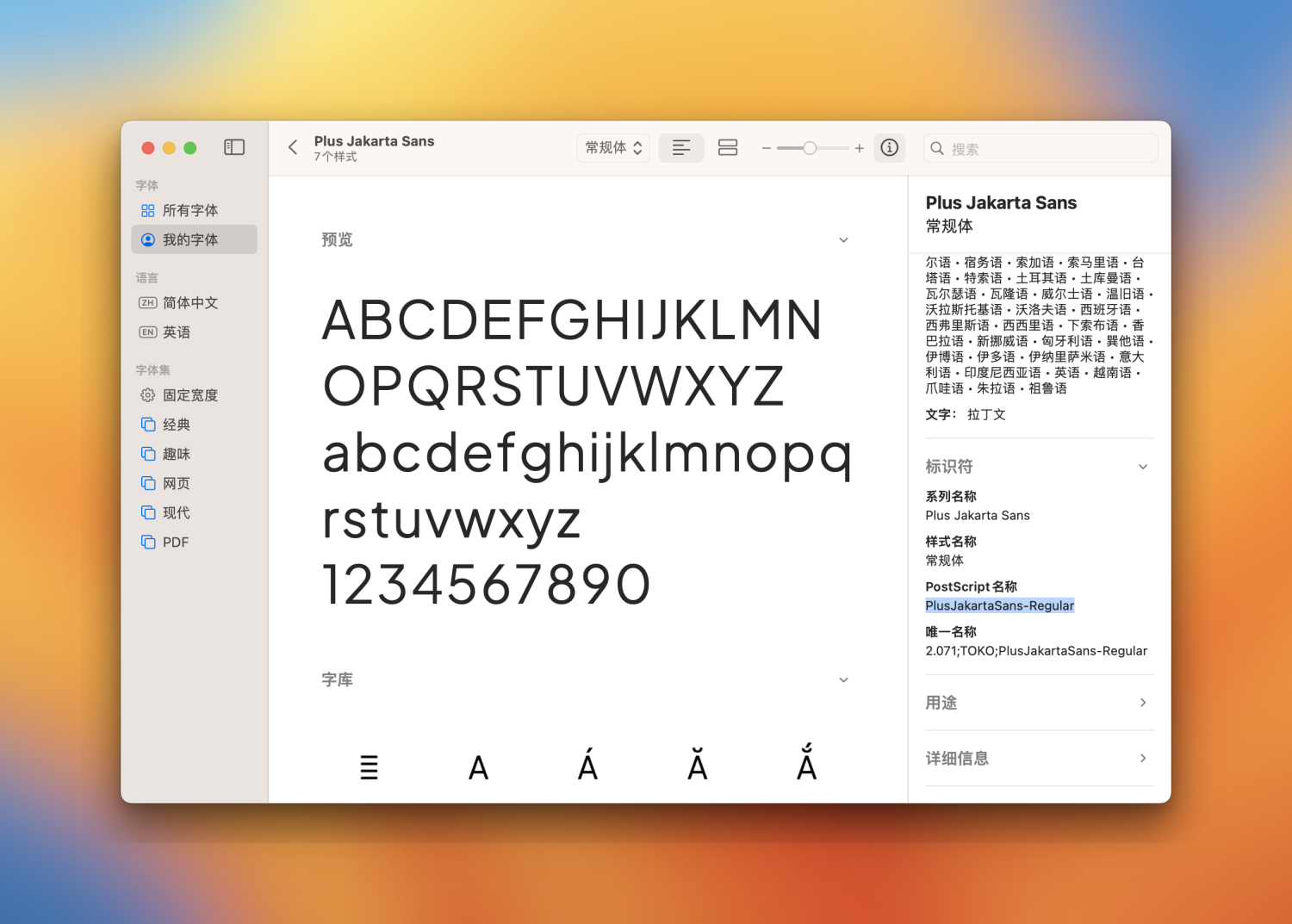
不确定字体名的话,可以使用系统应用 字体册 查看,直接双击安装字体,PostScript 名称就是在代码里指定的 name。

修改字重

如果你的字体已经自带了不同字重,那么可以使用 .weight 去设置
Text("Hello World")
.font(.custom("PlusJakartaSans-Regular", size: 100).weight(.bold))
.foregroundStyle(.title)封装
为了使用方便,我们可以简单封装下
struct JakartaFontStyle: ViewModifier {
var size: CGFloat
var color: Color
var weight: Font.Weight
func body(content: Content) -> some View {
content
.font(.custom("PlusJakartaSans-Regular", size: size).weight(weight))
.foregroundStyle(color)
}
}
extension View {
/// 使用自定义字体
/// - Parameters:
/// - size: 字体大小 默认 14
/// - color: 字体颜色 默认 .black
/// - weight: 字体宽度 默认正常
/// - Returns: <#description#>
func jakartaFont(size: CGFloat = 14, color: Color = .black, weight: Font.Weight = .regular) -> some View {
modifier(JakartaFontStyle(size: size, color: color, weight: weight))
}
}使用
Text("Hello World")
.jakartaFont()NEXT